When you think of content management systems, you think of how to change images, text, prices, product IDs, but what happens when you have a million, one of a kind items? You can only sell them once, then replaced them with something completely different. Different is good, but no one knows what that one item is like as there is no other like it.
Website general information
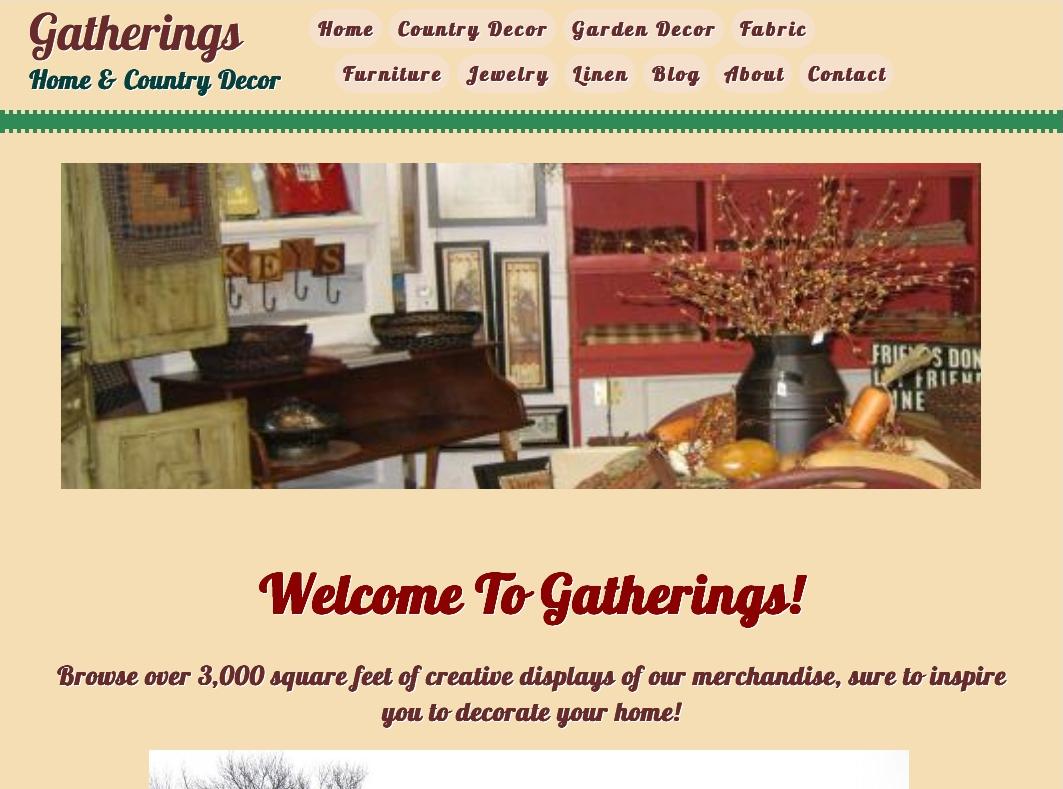
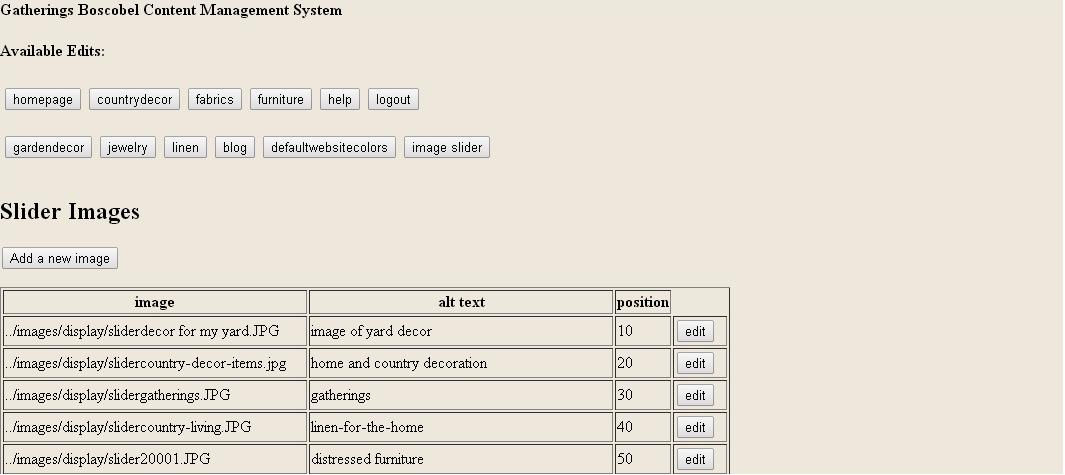
This Website is equipped with a home page image slider like few others. The images are loaded and then the equivalent of panning a video camera from one side to the other beeter known as a, “Ken Burns Effect.” The rest of the site has a simple task; displaying images with headings and descriptions.
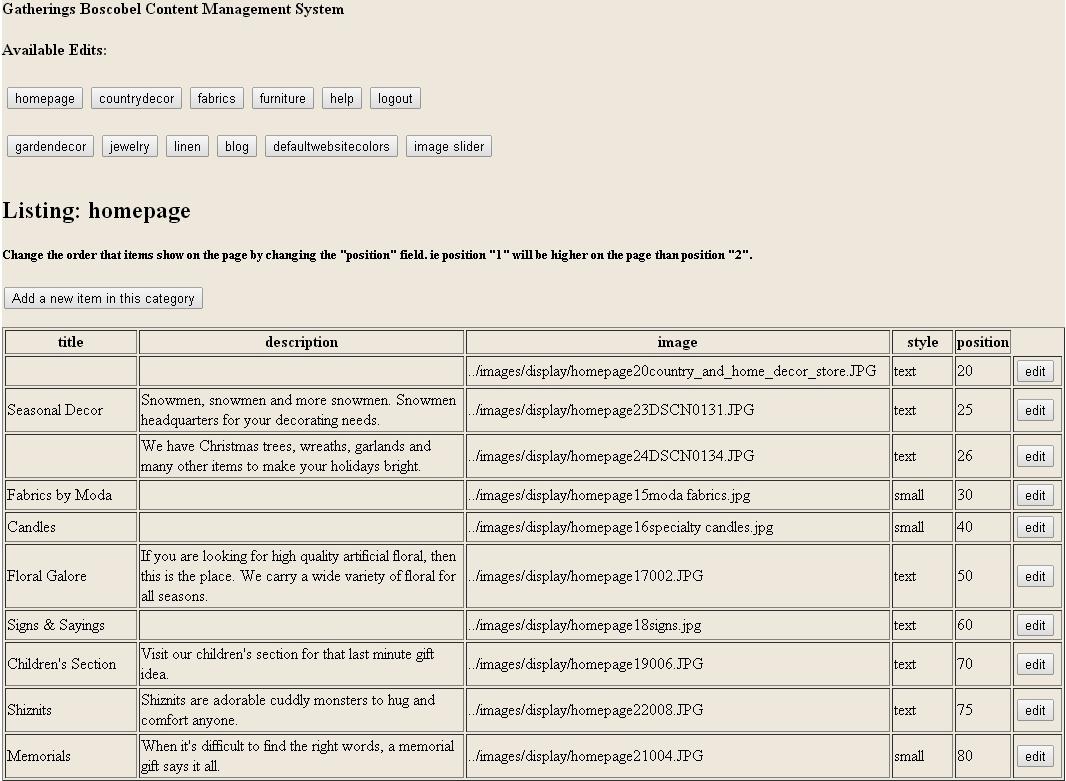
From a CMS point of view, you can imagine the nightmare that occurs if you have to keep track of all of those individual items, one at a time. Think about covering them all in groups or by collections instead of showing every item and going through all that work of creating and deleting ; just show groups of them. Their Website, and their business is one large collage. It is hard to describe a group of things that are only generally related.
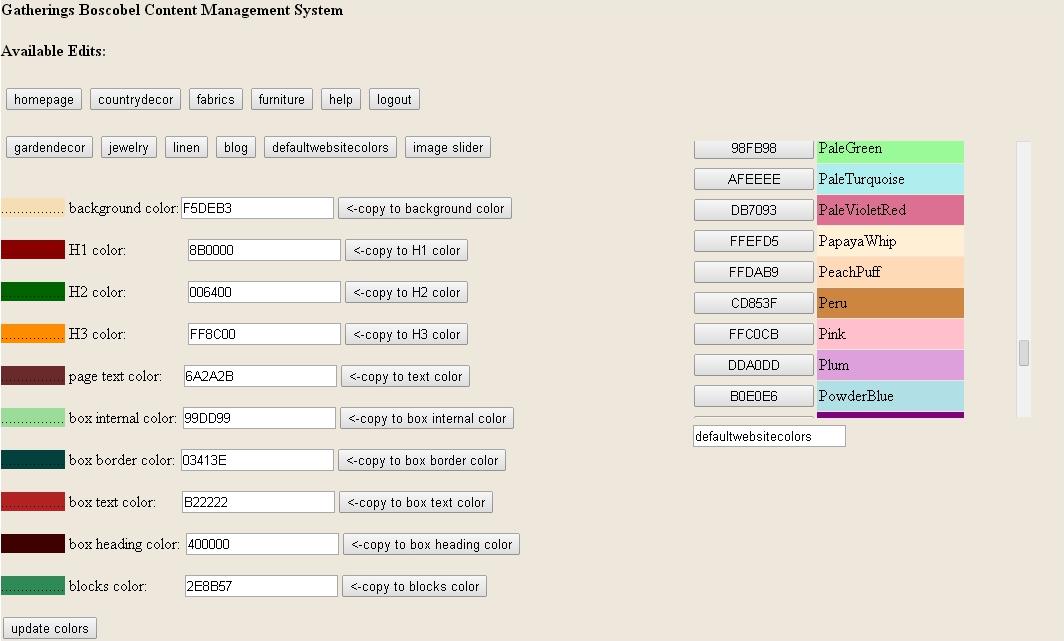
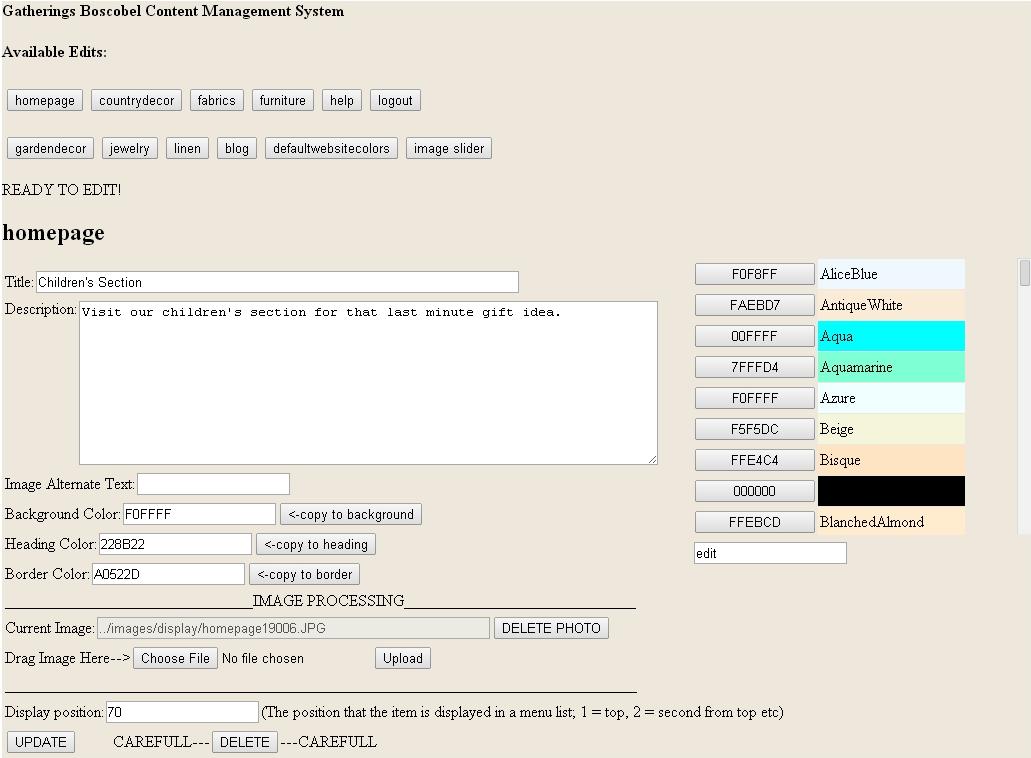
They have ability to change images, image sizes, border colors or if they even have one, order of display, and many more things; they can even change the default colors of the Website itself without the help of someone like me.
CMS at it’s best
The CMS back-end is simple; basically black and white. Why waste time and money on something that will never be seen other than by the owner/operator? Now what does have color is the Website color choices. Using a technique I call Dynamic CSS where PHP rewrites the Style sheet with the preferred colors and styles before the page is sent to the browser. This is also fairly easily achieved using JavaScript but JavaScript comes with one really big flaw; it can be disabled or blocked by the browser or the user. PHP makes the changes on the server, before the page is even sent to the browser thus eliminating the dependency on JavaScript. For you PHP programmers out there that are interested in how Dynamic CSS works, please see this article.